「現実は、かつてはすべて想像の中にあった。」そう。まずは想像しないことには始まらない。
アルバート・アインシュタイン
来年は何を想像して、どんな現実を迎えるんだろう。
来年のことを考えると、厳しい現実が待っているかもしれない不安もあるけど、ワクワクしてきた。
今年一緒に過ごした皆さん、今年出会えた皆さん、今年まだ出会えなかった皆さん、来年もお付き合いよろしくお願いします。
良いお年を!
「現実は、かつてはすべて想像の中にあった。」そう。まずは想像しないことには始まらない。
アルバート・アインシュタイン
- 創法
- 発法
- 自由法
- ブレインストーミング法
- カードBS法
- カードBW法
- マインドマップ
- 欠点・希望点列挙法
- 強制法
- チェックリスト法
- マトリックス法
- マンダラート
- 類比法
- ゴードン法
- NM法
- 収法
- 領域法
- KJ法
- ブロック法
- クロス法
- 系列法
- フィッシュボーン法
- ストーリー法
- カード手順法
- 統法
- ワークデザイン法
- ハイブリッジ法
- 態法
- 東洋系
- 工学禅
- イメージコントロール法
- 西洋系
- 自律訓練法
- 心理劇
- ロールプレイング
<?xml version="1.0" encoding="utf-8"?>今回のケースの再現する条件としては、テキストコントロールのプロパティwidthに親コンテナより大きな値を設定し、Flash Player 10以降をターゲットとしてビルドすることのようだ。
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" width="300" layout="vertical">
<mx:TextInput width="500"/>
</mx:Application>
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">
<mx:TextInput/>
<mx:TextInput alpha="0.99"/>
<mx:VBox alpha="0.99">
<mx:TextInput/>
</mx:VBox>
</mx:Application>

<riaspace:EnableDeepLinking defaultState="" defaultTitle="でふぉると" autoDeepLinkStates="true"/>
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
xmlns:riaspace="net.riaspace.deepLinking.*"
backgroundGradientColors="[#6CFF00, #6CFF00]" viewSourceURL="srcview/index.html">
<riaspace:EnableDeepLinking defaultState="" defaultTitle="でふぉると" autoDeepLinkStates="true"/>
<mx:states>
<mx:State name="state1">
<riaspace:DeepLinking title="title1"/>
<mx:SetProperty target="{kanban}" name="text" value="state1だよ"/>
</mx:State>
<mx:State name="state2">
<riaspace:DeepLinking title="title2"/>
<mx:SetProperty target="{kanban}" name="text" value="state2だよ"/>
</mx:State>
<mx:State name="stateX">
<riaspace:DeepLinking exclude="true"/>
</mx:State>
</mx:states>
<mx:Label id="kanban" text="でふぉ" verticalCenter="0" horizontalCenter="0" fontSize="36"/>
<mx:ApplicationControlBar horizontalCenter="0" top="0" width="100%" dock="true" fillColors="[#34B700, #34B700]" fillAlphas="[1.0, 1.0]">
<mx:Button label="State1" click="currentState='state1'"/>
<mx:Button label="State2" click="currentState='state2'"/>
<mx:Button label="対象外" click="currentState='stateX'"/>
</mx:ApplicationControlBar>
</mx:Application>
【日時】2009年1月17日(土)セミナーの内容 http://www.fisc.jp/mashup/event.html
【会場】Aossa(福井県福井市手寄1丁目4) - 福井駅から徒歩1分
【スケジュール】<セッション>15:00-18:50、<交流会>19:00-20:30
【参加料】2,000円<学生は無料(学生証の提示、もしくはコピーの提出が必要です。)>
※セミナー参加料、交流会飲食費を含みます。(当日、受付にてお支払いください。)
【定員】100名(予定)
エラー: 未定義である可能性が高いプロパティ data に静的型 flash.net:FileReference の参照を使用してアクセスしています。
エラー: 未定義である可能性のあるメソッド load を、静的型 flash.net:FileReference の参照を使用して呼び出しました。
<flex-config>
<!-- Specifies the minimum player version that will run the compiled SWF. -->
<!-- 9.0.124 is the April 2008 security release -->
<target-player>9.0.124</target-player>
<flex-config>
…
<target-player>10.0.12</target-player>
…
</flex-config>
-load-config+=C:¥workspace¥hoge¥flex-config.xml
<target name="build">
<mxmlc file="src/Hoge.mxml"
actionscript-file-encoding="UTF-8"
debug="false" optimize="true"
output="bin-release/Hoge.swf">
<load-config filename="${FLEX_HOME}/frameworks/flex-config.xml"/>
<load-config filename="flex-config.xml"/>
<source-path path-element="${FLEX_HOME}/frameworks"/>
<source-path path-element="resources/locale/{locale}" />
<compiler.library-path dir="${FLEX_HOME}/frameworks" append="true">
<include name="libs" />
</compiler.library-path>
<compiler.library-path dir="libs" append="true">
<include name="swc" />
</compiler.library-path>
</mxmlc>
</target>
Spring/Adobe - The Spring ecosystem continued to broaden at SpringOne with two key Flex related announcements. The Prana framework was officially renamed Spring Actionscript. As part of the move the project gains official SpringFramework.org forums, JIRA access, and Fisheye integration. SpringSource also announced a partnership with Adobe integrating Spring with BlazeDS:
Flash Player または AIR がサーバーからステータスコードを取得できなかった場合、またはサーバーと通信できなかった場合、記述したコードにデフォルト値の 0 が渡されます。値 0 は、どのプレーヤーでも生成される可能性があります (たとえば、正しくない形式の URL が要求された場合など)。また、特定のブラウザで実行される Flash Player プラグインでは、HTTP ステータスコードをプレーヤーに渡すことができないので、常に値 0 が生成されます。該当するブラウザには、Netscape、Mozilla、Safari、Opera および Internet Explorer for the Macintosh があります。
<script language="JavaScript" type="text/javascript">
<!--
function getBrowserType() {
if(navigator.userAgent.indexOf("msie") != -1) {
return "ie";
} else if(navigator.userAgent.indexOf("firefox") != -1) {
return "firefox";
} else if(navigator.userAgent.indexOf("chrome") != -1) {
return "chrome";
} else {
return "other";
}
}
// -->
</script>
if(ExternalInterface.available) {
var browserType:String = ExternalInterface.call("getBrowserType");
Alert.show(browserType);
}
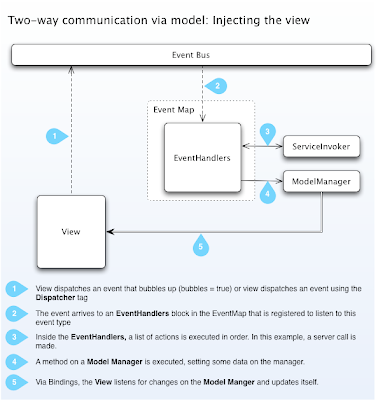
例えば、なぜフロント・コントローラでハンドリングされるイベントを生成して、それをコマンドに伝えないといけないのでしょう?どうしてコマンドを直接実行してはいけないのでしょう?
私の拙い意見としては、もし有能で規律正しい開発者がいるのなら、よい規約があれば十分でしょう。
<mx:TextArea xmlns:mx=http://www.adobe.com/2006/mxml implements="atl.reuse.IComposable">
public class DurangoServiceComponent implements IComposable, IMXMLObject {

Flex3勉強会第XX回@北陸参加申し込み方法
目的:たわむれる。
日時:2月21日(土) 15:00〜
場所:株式会社ドーガ金沢事業所
住所:〒920-0062 石川県金沢市割出町631
最寄駅:北陸鉄道浅野川線「磯部」より徒歩○○分
北陸鉄道浅野川線「割出」より徒歩○○分
最寄バス停:「三浦住宅前」(徒歩五分だけど本数少ない)
「南新保口」(徒歩十分だけど本数は比較して多い)
いずれも金沢駅西口より乗車可能
会費:勉強会 無料
勉強会後の懇談会 300〜500円程(飲み物、お菓子を用意する予定)
対象者:どなたでも
資料:共有します。
特典:北陸開催初回記念としてAdobe様から 1名様に「Flex Builder 3 Professional」プレゼント!!
(省略)
private var socket:XMLSocket;
private function onDoubleClick(event:MouseEvent):void {
if(!socket) {
socket = new XMLSocket();
}
if(!socket.connected) {
socket.connect('localhost', 5050);
}
socket.send(event.target.data.path + "\n");
}
(省略)
<mx:DataGrid id="resultsGrid" doubleClickEnabled="true" doubleClick="onDoubleClick(event)"
(省略)
File file = new File(path);
Desktop.getDesktop().open(file);
package net.air_life.sample;
import java.awt.Desktop;
import java.io.BufferedReader;
import java.io.File;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintStream;
import java.net.ServerSocket;
import java.net.Socket;
public class FileOpener {
public static final int DEFAULT_PORT = 5050;
private static FileOpener server;
ServerSocket socket;
Socket incoming;
BufferedReader readerIn;
PrintStream printOut;
public static void main(String[] args) {
int port = DEFAULT_PORT;
try {
port = Integer.parseInt(args[0]);
} catch (ArrayIndexOutOfBoundsException e) {
}
try {
server = new FileOpener(port);
} catch (IOException e) {
e.printStackTrace();
} finally {
if(server.socket != null) {
try {server.socket.close();} catch (IOException e) {}
}
}
}
private FileOpener(int port) throws IOException {
System.out.println(">> Starting FileOpener Server");
socket = new ServerSocket(port);
while (true) {
try {
incoming = socket.accept();
readerIn = new BufferedReader(new InputStreamReader(incoming.getInputStream(), "UTF-8"));
printOut = new PrintStream(incoming.getOutputStream());
String str = readerIn.readLine();
if(str != null && str.trim().length() > 0) {
openFile(str);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
if(printOut != null) {
printOut.close();
}
if(readerIn != null) {
try {readerIn.close();} catch (IOException e) {}
}
if(incoming != null && !incoming.isClosed()) {
try {incoming.close();} catch (IOException e) {}
}
}
}
}
private void openFile(String path) throws IOException {
File file = new File(path);
if(file.exists() && file.isFile()) {
Desktop.getDesktop().open(file);
}
}
}
var beginChain : ChainEvent = EventChainFactory.chainEvents([
new UpdateViewEvent(ModelData.VIEW_LOADING),
new CheckSoftwareVersionEvent(),
new GetLocalSettingsEvent(),
new GlobalApplicationEvent(),
new GetFeedListEvent(),
new UpdatePostStatusEvent(),
new UpdateViewEvent(ModelData.VIEW_POSTS)
]);
beginChain.dispatch();
override public function execute(event:CairngormEvent):void
{
nextEvent = ChainEvent(event).nextChainedEvent;
// Do Command Action
this.executeNextCommand();
}
Improvements
The Proxy server can now record binary requests. By default the content types application/x-amf and application/x-java-serialized-object will be treated as binary and saved in a file. To change the content types, update the property proxy.binary.types .
Brutally simple micro-architecture for Rich Internet Application development with Adobe Flex
Swiz provides Inversion of Control, event handing, and simple life cycle for asynchronous remote methods.
Title:Comparison of Flex Frameworks
The goal of any framework is to make the process of software development and maintenance easier. There are different ways of achieving this goal. Some people prefer working with frameworks that are based on the Model-View-Controller pattern, while other like dealing with class libraries of components. Each approach has its pros and cons. During this session we'll go over the same application that was built using Cairngorm, Clear, PureMVC and Mate frameworks.



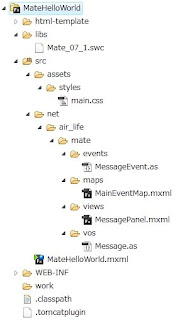
<?xml version="1.0" encoding="utf-8"?>
<mx:Panel xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:mate="http://mate.asfusion.com/"
title="Hello Worldのサンプル"
resizeEffect="Resize" horizontalScrollPolicy="off" verticalScrollPolicy="off">
<mx:Script>
<![CDATA[
import net.air_life.mate.events.*;
private function submitForm():void
{
messageDispatcher.generateEvent();
}
private function handleResult(text:String):void
{
currentState='response';
display.text = text;
}
private function handleFault(text:String):void
{
currentState='response';
display.text = text;
display.styleName='error'
}
>
</mx:Script>
<mate:Dispatcher id="messageDispatcher" generator="{MessageEvent}" type="{MessageEvent.GET}">
<mate:eventProperties>
<mate:EventProperties name="{inputName.text}"/>
</mate:eventProperties>
<mate:ServiceResponseHandler result="handleResult(event.result.text)"
fault="handleFault(event.fault.faultString)"/>
</mate:Dispatcher>
<mx:states>
<mx:State name="response">
<mx:AddChild position="lastChild">
<mx:Text id="display" styleName="message" />
</mx:AddChild>
</mx:State>
</mx:states>
<mx:HBox>
<mx:Label text="あなたのお名前を入力してください:"/>
<mx:TextInput id="inputName" enter="submitForm()"/>
<mx:Button label="送信" click="submitForm()"/>
</mx:HBox>
</mx:Panel>
<?xml version="1.0" encoding="utf-8"?>
<EventMap xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns="http://mate.asfusion.com/">
<mx:Script>
<![CDATA[
import com.asfusion.mate.core.*;
>
</mx:Script>
</EventMap>
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
xmlns:view="net.air_life.mate.views.*"
xmlns:maps="net.air_life.mate.maps.*">
<!-- Styles -->
<mx:Style source="assets/styles/main.css"/>
<!-- Event Maps -->
<maps:MainEventMap/>
<!-- Views -->
<view:MessagePanel/>
</mx:Application>
package net.air_life.mate.events
{
import flash.events.Event;
[Bindable]
public class MessageEvent extends Event
{
public static const GET:String = "getMessageEvent";
public var name:String;
public function MessageEvent(type:String, bubbles:Boolean=true, cancelable:Boolean=true)
{
super(type, bubbles, cancelable);
}
}
}
private function submitForm():void {
messageDispatcher.generateEvent();
}
.....
<mate:Dispatcher id="messageDispatcher" generator="{MessageEvent}" type="{MessageEvent.GET}">
<mate:eventProperties>
<mate:EventProperties name="{inputName.text}"/>
</mate:eventProperties>
<mate:ServiceResponseHandler result="handleResult(event.result.text)"
fault="handleFault(event.fault.faultString)"/>
</mate:Dispatcher>
.....
<mx:Button label="送信" click="submitForm()"/>
<?xml version="1.0" encoding="utf-8"?>
<EventMap xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns="http://mate.asfusion.com/">
<mx:Script>
<![CDATA[
import com.asfusion.mate.core.*;
import net.air_life.mate.events.*;
>
</mx:Script>
<EventHandlers type="{MessageEvent.GET}">
</EventHandlers>
</EventMap>
<?xml version="1.0" encoding="utf-8"?>
<EventMap xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns="http://mate.asfusion.com/">
<mx:Script>
<![CDATA[
import com.asfusion.mate.core.*;
import net.air_life.mate.events.*;
>
</mx:Script>
<EventHandlers type="{MessageEvent.GET}">
<RemoteObjectInvoker destination="helloWorld"
endpoint="@ContextRoot()/messagebroker/amf"
method="sayHello" arguments="{event.name}"
showBusyCursor="true">
<resultHandlers>
<ServiceResponseAnnouncer type="result" />
</resultHandlers>
<faultHandlers>
<ServiceResponseAnnouncer type="fault"/>
</faultHandlers>
</RemoteObjectInvoker>
</EventHandlers>
</EventMap>
package net.air_life.mate.vos
{
[RemoteClass(alias="net.air_life.vos.Message")]
[Bindable]
public class Message
{
public var text:String = "";
}
}

var url:String = BrowserManager.getInstance().base + "#" + URLUtil.objectToString(fragment, "&");
http://hoge.air-life.net/flexapp/##id=1000
http://hoge.air-life.net/flexapp/#
ブラウザのアドレスバーに表示されている現在の URL の「#」より前の部分。



package net.air_life.utils
{
import flash.utils.getQualifiedClassName;
import mx.logging.ILogger;
import mx.logging.Log;
import mx.logging.LogEventLevel;
import mx.logging.targets.TraceTarget;
public class LogUtil
{
private static var logTarget:TraceTarget;
public static function getLogger(targetObj:Object):ILogger
{
if(!logTarget)
{
//デバッグ専用なのでここで使うのはまずいね
//http://livedocs.adobe.com/flex/3_jp/langref/mx/logging/Log.html#flush()
//mx.messaging パッケージと mx.rpc パッケージ配下のすべてのログ情報が出てしまうためにflushしている。
Log.flush();
var logTarget:TraceTarget = new TraceTarget();
logTarget.level = LogEventLevel.WARN;
//メッセージをログに出力するクラスを指定
logTarget.filters = ["net.air_life.hoge.*"];
logTarget.includeDate = true;
logTarget.includeTime = true;
logTarget.includeCategory = true;
logTarget.includeLevel = true;
Log.addTarget(logTarget);
}
//完全修飾クラス名は "net.air_life.hoge::Hoge"のような文字列なので、"::"をカテゴリ名に使える"."に置換している。
var category:String = getQualifiedClassName(targetObj).replace("::", ".");
var logger:ILogger = Log.getLogger(category);
return logger;
}
}
}
var logger:ILogger = LogUtil.getLogger(this);
logger.debug(event.target.toString());
<mx:Image id="image" source="{imageUrl}" visible="{!loadingData}"
complete="loadingData=false;"
width="120" height="120" horizontalCenter="0"/>
<mx:Image id="loading" source="@Embed('/assets/loading.gif')"
visible="{loadingData}" horizontalCenter="0" top="30" width="32" height="32"
showEffect="Fade" hideEffect="Fade"/>
<mx:Image id="image" source="{imageUrl}" visible="{!loadingData}"
complete="loadingData=false;"
width="120" height="120" horizontalCenter="0"/>
<mx:SWFLoader id="loading" source="@Embed('/assets/loading.swf')"
visible="{loadingData}" horizontalCenter="0" top="30" width="32" height="32"
showEffect="Fade" hideEffect="Fade"/>
private var fileRef:FileReference;
//略
private function upload():void {
var req:URLRequest = new URLRequest("https://xxxx/FileUploader");
req.method = URLRequestMethod.POST;
fileRef.upload(req);
}
override public function dispatchEvent(event:Event):Boolean
{
var handlerName:String = event.type + "Handler";
if(this.hasOwnProperty(handlerName))
{
var method:Function = this[handlerName] as Function;
method.apply(this, [event.clone()]);
}
return super.dispatchEvent(event);
}

宛先 cairngormextensions@googlegroups.comFlexStoreが公開されたらソースコードを読んでみようと思います。
日付 2008/05/25 23:05
件名 {Cairngorm Extensions} Re: documentation
Coming soon (within the next week), I will also provide an release of the FlexStore using the Cairngorm extensions.
Thanks,
ThomasB

<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
xmlns:view="hoge.view.*">
<view:ViewContainer width="100%" height="100%">
</view:ViewContainer>
</mx:Application>
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas xmlns:mx="http://www.adobe.com/2006/mxml" width="100%" height="100%"
xmlns:view="hoge.view.*" creationComplete="initApp()">
<mx:Script>
<![CDATA[
import mx.core.Container;
import mx.events.BrowserChangeEvent;
import mx.events.ItemClickEvent;
import mx.managers.BrowserManager;
import mx.managers.IBrowserManager;
import mx.utils.URLUtil;
private var browserManager:IBrowserManager;
[Bindable]
private var viewId:String;
private function initApp():void {
browserManager = BrowserManager.getInstance();
browserManager.addEventListener(BrowserChangeEvent.BROWSER_URL_CHANGE, parseURL);
browserManager.init();
}
private function parseURL(event:BrowserChangeEvent):void {
var o:Object = URLUtil.stringToObject(browserManager.fragment);
viewId = o.view;
}
private function updateURL(event:Event):void {
var fragment:String = "view=" + event.currentTarget.selectedChild.id;
browserManager.setFragment(fragment);
}
private function getView(viewId:String):Container {
if(viewId == "second") {
return second;
}else if(viewId == "third") {
return third;
}else {
return first;
}
}
private function clickHandler(event:ItemClickEvent):void {
viewStack.selectedChild = getView(event.label);
}
]]>
</mx:Script>
<mx:ViewStack x="0" id="viewStack" width="100%" height="100%" top="40"
selectedChild="{getView(viewId)}" change="updateURL(event)">
<view:FirstView id="first">
</view:FirstView>
<view:SecondView id="second">
</view:SecondView>
<view:ThirdView id="third">
</view:ThirdView>
</mx:ViewStack>
<mx:ButtonBar borderStyle="solid" horizontalGap="5" horizontalCenter="0" y="10"
itemClick="clickHandler(event)">
<mx:dataProvider>
<mx:Object id="firstButton" label="first"></mx:Object>
<mx:Object id="secondButton" label="second"></mx:Object>
<mx:Object id="thirdButton" label="third"></mx:Object>
</mx:dataProvider>
</mx:ButtonBar>
</mx:Canvas>
<?xml version="1.0" encoding="utf-8"?>
<mx:Panel xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="100%" height="100%">
<mx:Label text="1" horizontalCenter="0" verticalCenter="0" fontSize="36"/>
</mx:Panel>
<?xml version="1.0" encoding="utf-8"?>
<mx:Panel xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="100%" height="100%">
<mx:Label text="2" horizontalCenter="0" verticalCenter="0" fontSize="36"/>
</mx:Panel>
<?xml version="1.0" encoding="utf-8"?>
<mx:Panel xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="100%" height="100%">
<mx:Label text="3" horizontalCenter="0" verticalCenter="0" fontSize="36"/>
</mx:Panel>
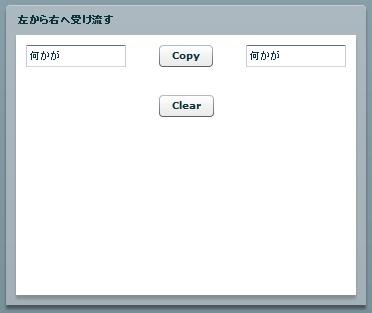
<?xml version="1.0" encoding="utf-8"?>
<mx:Panel xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:logic="hoge.logic.*"
width="360" height="300" layout="absolute" title="左から右へ受け流す">
<mx:Script>
<![CDATA[
private function clickCopyButtonHandler(event:MouseEvent):void {
rightField.text = leftField.text;
}
private function clickClearButtonHandler(event:MouseEvent):void {
leftField.text = "";
rightField.text = "";
}
]]>
</mx:Script>
<mx:TextInput left="10" top="10" id="leftField" width="100"/>
<mx:TextInput top="10" id="rightField" right="10" width="100"
editable="false"/>
<mx:Button y="10" label="Copy" id="copyButton" horizontalCenter="0"
click="clickCopyButtonHandler(event)"/>
<mx:Button y="60" label="Clear" horizontalCenter="0" id="clearButton"
click="clickClearButtonHandler(event)"/>
</mx:Panel>
<?xml version="1.0" encoding="utf-8"?>
<mx:Panel xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:logic="hoge.logic.*"
width="360" height="300" layout="absolute" title="左から右へ受け流す">
<logic:SimpleViewLogic id="logic"/>
<mx:TextInput left="10" top="10" id="leftField" width="100"/>
<mx:TextInput top="10" id="rightField" right="10" width="100"
editable="false"/>
<mx:Button y="10" label="Copy" id="copyButton" horizontalCenter="0"
click="logic.clickCopyButtonHandler(event)"/>
<mx:Button y="60" label="Clear" horizontalCenter="0" id="clearButton"
click="logic.clickClearButtonHandler(event)"/>
</mx:Panel>
package hoge.logic {
import hoge.view.SimpleView;
import flash.events.MouseEvent;
import mx.core.IMXMLObject;
import mx.events.FlexEvent;
public class SimpleViewLogic implements IMXMLObject {
private var view:SimpleView;
public function initialized(document:Object, id:String):void {
view = document as SimpleView;
}
public function clickCopyButtonHandler(event:MouseEvent):void {
view.rightField.text = view.leftField.text;
}
public function clickClearButtonHandler(event:MouseEvent):void {
view.leftField.text = "";
view.rightField.text = "";
}
}
}

URL を解析するには、通常は URLUtil クラスのメソッドを使用します。このクラスには、URL のサーバー名、ポート番号、およびプロトコルを検出するメソッドが用意されています。さらに、objectToString() メソッドを使用して、ActionScript オブジェクトをストリングに変換して URL の末尾に追加できます。また、URLUtil クラスのstringToObject() メソッドを使用して、クエリ文字列の任意の数の名前と値のペアをオブジェクトに変換できます。これによって、アプリケーションロジックでより簡単にフラグメントを操作できるようになります。URLUtilクラスのobjectToString()、stringToObjectメソッドがイイ感じ。
<filter>
<filter-name>s2filter</filter-name>
<filter-class>org.seasar.framework.container.filter.S2ContainerFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>s2filter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-context-root /blazeds -services=C:\blazeds\WEB-INF\flex\services-config.xml
-load-config+=C:\blazeds\WEB-INF\flex\flex-config-ext.xml
<flex-config>
<compiler>
<context-root>/blazeds</context-root>
<services>services-config.xml</services>
</compiler>
<metadata>
<title>blazeds with Seasar2</title>
<description>blazeds with S2 application</description>
<publisher>infy2c</publisher>
<creator>infy2c</creator>
<language>JA</language>
</metadata>
</flex-config>
<factories>
<factory id="s2" class="org.seasar.flex2.rpc.remoting.service.fds2.factory.Seasar2Factory" />
</factories>
<destination id="hogeService">
<properties>
<factory>s2</factory>
</properties>
</destination>
<?xml version="1.0" encoding="utf-8"?>
<cairngorm:ServiceLocator
xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:cairngorm="com.adobe.cairngorm.business.*">
<mx:RemoteObject
id="hogeService"
destination="hogeService"
result="event.token.resultHandler(event);"
fault="event.token.faultHandler(event);">
</mx:RemoteObject>
</cairngorm:ServiceLocator>
package hoge {
import com.adobe.cairngorm.business.ServiceLocator;
import mx.rpc.AbstractService;
import mx.rpc.AsyncToken;
import mx.rpc.IResponder;
public class hogeDelegate {
private var responder:IResponder;
private var service:AbstractService;
public function hogeDelegate(responder:IResponder) {
this.service = ServiceLocator.getInstance().getService("hogeService");
this.responder = responder;
}
public function hoge():void {
var token:AsyncToken = service.hoge();
token.resultHandler = responder.result;
token.faultHandler = responder.fault;
}
}