作り方を簡単に説明すると、下記のような手順で進めることになります。
1. Mate.swcをプロジェクトに追加する。
2. ビューを作る。
3. イベントマップ(EventMap)を作る。
4. メインアプリケーションファイルにイベントマップを含める。
5. カスタムイベントを作る。
6. イベントをディスパッチするようにする。
7. イベントマップにイベントをリッスンするイベントハンドラ(EventHandlers)を追加する。
8. イベントハンドラブロック内でアクションが実行されるようにする。(サーバのサービスを呼ぶなど)
9. 5から8の繰り返し。
今回は細かいことは気にせずMateプロジェクトの作り方の経験を目的とし、
イベントハンドラ、イベントマップなどのMateの要素は別な機会に触れることにしました。
なお、初プログラミングのお約束、Hello Worldを作ることにします。
完成イメージ

Hello World >> Mate Flex Framework を参考に作りました。
サンプルの中で、ColdFusionを利用している部分はBlazeDSに置き換えています。
http://mate.asfusion.com/page/examples/hello-world
ここから、実際にMateプロジェクトを作っていきます。
1. Mate.swcをプロジェクトに追加する。
Mate.swcが手元にない場合はもちろんダウンロードしておくこと。
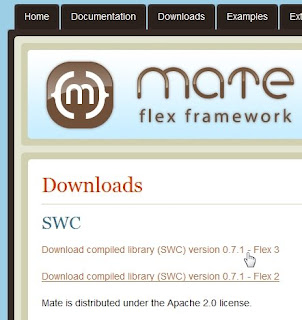
今回はFlex3でプロジェクトを作るので、Downloads >> Mate Flex Framework のページから下記をダウンロードします。
Download compiled library (SWC) version 0.7.1 - Flex 3

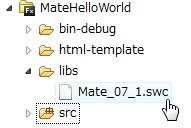
まずはダウンロードしたMate_07_1.swcをプロジェクトのlibsフォルダに追加します。

2. ビューを作る。
src/net/air_life/mate/views/MessagePanel.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Panel xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:mate="http://mate.asfusion.com/"
title="Hello Worldのサンプル"
resizeEffect="Resize" horizontalScrollPolicy="off" verticalScrollPolicy="off">
<mx:Script>
<![CDATA[
import net.air_life.mate.events.*;
private function submitForm():void
{
messageDispatcher.generateEvent();
}
private function handleResult(text:String):void
{
currentState='response';
display.text = text;
}
private function handleFault(text:String):void
{
currentState='response';
display.text = text;
display.styleName='error'
}
>
</mx:Script>
<mate:Dispatcher id="messageDispatcher" generator="{MessageEvent}" type="{MessageEvent.GET}">
<mate:eventProperties>
<mate:EventProperties name="{inputName.text}"/>
</mate:eventProperties>
<mate:ServiceResponseHandler result="handleResult(event.result.text)"
fault="handleFault(event.fault.faultString)"/>
</mate:Dispatcher>
<mx:states>
<mx:State name="response">
<mx:AddChild position="lastChild">
<mx:Text id="display" styleName="message" />
</mx:AddChild>
</mx:State>
</mx:states>
<mx:HBox>
<mx:Label text="あなたのお名前を入力してください:"/>
<mx:TextInput id="inputName" enter="submitForm()"/>
<mx:Button label="送信" click="submitForm()"/>
</mx:HBox>
</mx:Panel>
3. イベントマップを作る。
src/net/air_life/mate/maps/MainEventMap.mxml
<?xml version="1.0" encoding="utf-8"?>
<EventMap xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns="http://mate.asfusion.com/">
<mx:Script>
<![CDATA[
import com.asfusion.mate.core.*;
>
</mx:Script>
</EventMap>
4. メインアプリケーションファイルにイベントマップを含める。
src/MateHelloWorld.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
xmlns:view="net.air_life.mate.views.*"
xmlns:maps="net.air_life.mate.maps.*">
<!-- Styles -->
<mx:Style source="assets/styles/main.css"/>
<!-- Event Maps -->
<maps:MainEventMap/>
<!-- Views -->
<view:MessagePanel/>
</mx:Application>
5. カスタムイベントを作る。
src/net/air_life/mate/events/MessageEvent.as
package net.air_life.mate.events
{
import flash.events.Event;
[Bindable]
public class MessageEvent extends Event
{
public static const GET:String = "getMessageEvent";
public var name:String;
public function MessageEvent(type:String, bubbles:Boolean=true, cancelable:Boolean=true)
{
super(type, bubbles, cancelable);
}
}
}
6. イベントをディスパッチするようにする。
src/net/air_life/mate/views/MessagePanel.mxml
private function submitForm():void {
messageDispatcher.generateEvent();
}
.....
<mate:Dispatcher id="messageDispatcher" generator="{MessageEvent}" type="{MessageEvent.GET}">
<mate:eventProperties>
<mate:EventProperties name="{inputName.text}"/>
</mate:eventProperties>
<mate:ServiceResponseHandler result="handleResult(event.result.text)"
fault="handleFault(event.fault.faultString)"/>
</mate:Dispatcher>
.....
<mx:Button label="送信" click="submitForm()"/>
7. イベントマップにイベントをリッスンするイベントハンドラを追加する。
src/net/air_life/mate/maps/MainEventMap.mxml
<?xml version="1.0" encoding="utf-8"?>
<EventMap xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns="http://mate.asfusion.com/">
<mx:Script>
<![CDATA[
import com.asfusion.mate.core.*;
import net.air_life.mate.events.*;
>
</mx:Script>
<EventHandlers type="{MessageEvent.GET}">
</EventHandlers>
</EventMap>
8. イベントハンドラブロック内でアクションが実行されるようにする。(サーバのサービスを呼ぶなど)
src/net/air_life/mate/maps/MainEventMap.mxml
<?xml version="1.0" encoding="utf-8"?>
<EventMap xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns="http://mate.asfusion.com/">
<mx:Script>
<![CDATA[
import com.asfusion.mate.core.*;
import net.air_life.mate.events.*;
>
</mx:Script>
<EventHandlers type="{MessageEvent.GET}">
<RemoteObjectInvoker destination="helloWorld"
endpoint="@ContextRoot()/messagebroker/amf"
method="sayHello" arguments="{event.name}"
showBusyCursor="true">
<resultHandlers>
<ServiceResponseAnnouncer type="result" />
</resultHandlers>
<faultHandlers>
<ServiceResponseAnnouncer type="fault"/>
</faultHandlers>
</RemoteObjectInvoker>
</EventHandlers>
</EventMap>
9. 5から8の繰り返し。
あとはイベントを追加するごとに5から8を繰り返し追加していきます。
Hello Worldはシンプルなので、9は無しで終了。
手順には抜けてましたが、FlexクライアントとBlazeDS間で受け渡すVOのソースも載せておきます。
src/net/air_life/mate/vos/Message.as
package net.air_life.mate.vos
{
[RemoteClass(alias="net.air_life.vos.Message")]
[Bindable]
public class Message
{
public var text:String = "";
}
}
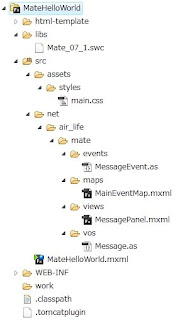
最終的にはプロジェクトの構成はこのようになりました。

これでMateを使ったHello Worldが完成!
今回作ったソースコードはこちらで右クリック-ソースの表示より。
http://f.air-life.net/samples/mate/HelloWorld/
なお、Hello Worldを返してくれるサービスはBlazeDS上に構築し、RemoteObjectを使っているため、TomcatやWebLogicなどのアプリケーションサーバが必要となります。
下記のサイトからBlazeDSが配備済みのTomcat(Turnkey)をダウンロードし、今回紹介したソースコードをビルド、デプロイすることで動作確認を行えます。
冒頭でも述べたように、イベントハンドラ、イベントマップなどのMateの要素は次回以降触れていくことにします。
0 件のコメント:
コメントを投稿