「タグベース」「イベント駆動」であるという特徴があります。

タグベースのFlexフレームワークであり、ActionScriptをガリガリ書くようなActionScriptフレームワークではありません。
現在はAlphaであるが社内では既に第4イテレーションに入るほど長く利用されてきました。
Mateはイベントマップ(Event Map)と呼ばれる「イベント」とそれに対してどういう「アクション」を実行するかを示すマッピング定義(Event Handlers)を提供します。
イベントハンドラ(Event Handlers)内ではメソッド、コマンド、Webサービス、HTTPサービス、リモートオブジェクトを呼び出すなどを行えます。
Mateでは、以下のハンドラを提供しており、それぞれの用途によって使い分けて使用します。
- MethodInvoker
- CommandInvoker
- EventAnnouncer
- WebServiceInvoker
- HTTPServiceInvoker
- RemoteObjectInvoker
- ObjectBuilder
- DataCopier
- StopHandlers
- InlineInvoker
- ResponseAnnouncer
なお、ユーザが独自に定義したハンドラを利用することは可能です。
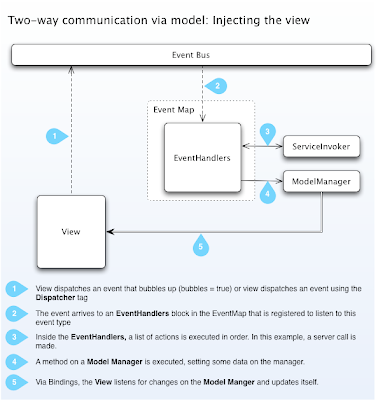
次にビュー、イベントマップ、イベントハンドラらの関係の一例を紹介します。
Two-way communication via model: Using view injection

この図では下記の流れを表しています。
- ビューがイベントをディスパッチする。
- イベントがイベントマップのイベントタイプに対応したハンドラに届く。
- ハンドラで定義されているサービス呼び出し(HTTPサービスなど)のアクションが実行される。
- ModelManagerのメソッドが実行され、サービス呼び出しの戻り値がセットされる。
- ModelManagerの変化や更新はバインディングによってビューに伝わる。
他にも図で流れが紹介されていますので、興味がある方はこちらもご覧ください。
Mate Diagrams
今回は以上で。
0 件のコメント:
コメントを投稿