BlazeDS Developer Guide Updated
http://blogs.adobe.com/flexdoc/2008/07/blazeds_developer_guide_update.html
注意を見たらPDFバージョンは更新したけど、Livedocs HTMLはまだ更新してないみたい。
2008/07/31
2008/07/23
Swiz - Flexフレームワーク
Swiz
http://code.google.com/p/swizframework/
Swizってフレームワークがあるみたいですね。
軽く、説明とソースコードを見たところCairngormとはまた違ったアーキテクチャフレームワークなんでしょうか?
IoC(国際オリンピック委員会じゃない方)もあるんか。
http://code.google.com/p/swizframework/
Brutally simple micro-architecture for Rich Internet Application development with Adobe Flex
Swizってフレームワークがあるみたいですね。
軽く、説明とソースコードを見たところCairngormとはまた違ったアーキテクチャフレームワークなんでしょうか?
Swiz provides Inversion of Control, event handing, and simple life cycle for asynchronous remote methods.
IoC(国際オリンピック委員会じゃない方)もあるんか。
2008/07/22
Mac OSXのFirefox 3.0.1と日本語入力
Firefox 3.0.1にバージョンアップしても、まだ日本語入力はできないのですね。
正式版での対応はいつになることやら。
Firefox 3.0.1でも下記ビルドにお世話になってます。
Firefox lzyc build
http://fox.lazycat.info/archives/13
正式版での対応はいつになることやら。
Firefox 3.0.1でも下記ビルドにお世話になってます。
Firefox lzyc build
http://fox.lazycat.info/archives/13
2008/07/15
Flexフレームワークの比較
New York Flex User Groupで気になる話題が取り上げられていました。
7月24日に下記内容でミーティングがあるらしい。
Cairngorm、Clear、PureMVC、Mateって興味津々なフレームワークばかりじゃないか!
終わったら資料公開してください。
お願いします。
7月24日に下記内容でミーティングがあるらしい。
Title:Comparison of Flex Frameworks
The goal of any framework is to make the process of software development and maintenance easier. There are different ways of achieving this goal. Some people prefer working with frameworks that are based on the Model-View-Controller pattern, while other like dealing with class libraries of components. Each approach has its pros and cons. During this session we'll go over the same application that was built using Cairngorm, Clear, PureMVC and Mate frameworks.
Cairngorm、Clear、PureMVC、Mateって興味津々なフレームワークばかりじゃないか!
終わったら資料公開してください。
お願いします。
2008/07/11
Mateプロジェクトの作り方
今回はMateプロジェクトの作り方を紹介します。
作り方を簡単に説明すると、下記のような手順で進めることになります。
1. Mate.swcをプロジェクトに追加する。
2. ビューを作る。
3. イベントマップ(EventMap)を作る。
4. メインアプリケーションファイルにイベントマップを含める。
5. カスタムイベントを作る。
6. イベントをディスパッチするようにする。
7. イベントマップにイベントをリッスンするイベントハンドラ(EventHandlers)を追加する。
8. イベントハンドラブロック内でアクションが実行されるようにする。(サーバのサービスを呼ぶなど)
9. 5から8の繰り返し。
今回は細かいことは気にせずMateプロジェクトの作り方の経験を目的とし、
イベントハンドラ、イベントマップなどのMateの要素は別な機会に触れることにしました。
なお、初プログラミングのお約束、Hello Worldを作ることにします。
完成イメージ

Hello World >> Mate Flex Framework を参考に作りました。
サンプルの中で、ColdFusionを利用している部分はBlazeDSに置き換えています。
http://mate.asfusion.com/page/examples/hello-world
ここから、実際にMateプロジェクトを作っていきます。
1. Mate.swcをプロジェクトに追加する。
Mate.swcが手元にない場合はもちろんダウンロードしておくこと。
今回はFlex3でプロジェクトを作るので、Downloads >> Mate Flex Framework のページから下記をダウンロードします。
Download compiled library (SWC) version 0.7.1 - Flex 3

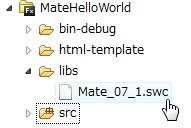
まずはダウンロードしたMate_07_1.swcをプロジェクトのlibsフォルダに追加します。

2. ビューを作る。
src/net/air_life/mate/views/MessagePanel.mxml
3. イベントマップを作る。
src/net/air_life/mate/maps/MainEventMap.mxml
4. メインアプリケーションファイルにイベントマップを含める。
src/MateHelloWorld.mxml
5. カスタムイベントを作る。
src/net/air_life/mate/events/MessageEvent.as
6. イベントをディスパッチするようにする。
src/net/air_life/mate/views/MessagePanel.mxml
7. イベントマップにイベントをリッスンするイベントハンドラを追加する。
src/net/air_life/mate/maps/MainEventMap.mxml
8. イベントハンドラブロック内でアクションが実行されるようにする。(サーバのサービスを呼ぶなど)
src/net/air_life/mate/maps/MainEventMap.mxml
9. 5から8の繰り返し。
あとはイベントを追加するごとに5から8を繰り返し追加していきます。
Hello Worldはシンプルなので、9は無しで終了。
手順には抜けてましたが、FlexクライアントとBlazeDS間で受け渡すVOのソースも載せておきます。
src/net/air_life/mate/vos/Message.as
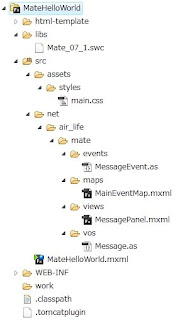
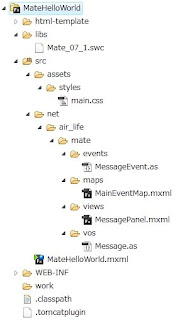
最終的にはプロジェクトの構成はこのようになりました。

これでMateを使ったHello Worldが完成!
今回作ったソースコードはこちらで右クリック-ソースの表示より。
http://f.air-life.net/samples/mate/HelloWorld/
なお、Hello Worldを返してくれるサービスはBlazeDS上に構築し、RemoteObjectを使っているため、TomcatやWebLogicなどのアプリケーションサーバが必要となります。
下記のサイトからBlazeDSが配備済みのTomcat(Turnkey)をダウンロードし、今回紹介したソースコードをビルド、デプロイすることで動作確認を行えます。
冒頭でも述べたように、イベントハンドラ、イベントマップなどのMateの要素は次回以降触れていくことにします。
作り方を簡単に説明すると、下記のような手順で進めることになります。
1. Mate.swcをプロジェクトに追加する。
2. ビューを作る。
3. イベントマップ(EventMap)を作る。
4. メインアプリケーションファイルにイベントマップを含める。
5. カスタムイベントを作る。
6. イベントをディスパッチするようにする。
7. イベントマップにイベントをリッスンするイベントハンドラ(EventHandlers)を追加する。
8. イベントハンドラブロック内でアクションが実行されるようにする。(サーバのサービスを呼ぶなど)
9. 5から8の繰り返し。
今回は細かいことは気にせずMateプロジェクトの作り方の経験を目的とし、
イベントハンドラ、イベントマップなどのMateの要素は別な機会に触れることにしました。
なお、初プログラミングのお約束、Hello Worldを作ることにします。
完成イメージ

Hello World >> Mate Flex Framework を参考に作りました。
サンプルの中で、ColdFusionを利用している部分はBlazeDSに置き換えています。
http://mate.asfusion.com/page/examples/hello-world
ここから、実際にMateプロジェクトを作っていきます。
1. Mate.swcをプロジェクトに追加する。
Mate.swcが手元にない場合はもちろんダウンロードしておくこと。
今回はFlex3でプロジェクトを作るので、Downloads >> Mate Flex Framework のページから下記をダウンロードします。
Download compiled library (SWC) version 0.7.1 - Flex 3

まずはダウンロードしたMate_07_1.swcをプロジェクトのlibsフォルダに追加します。

2. ビューを作る。
src/net/air_life/mate/views/MessagePanel.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Panel xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:mate="http://mate.asfusion.com/"
title="Hello Worldのサンプル"
resizeEffect="Resize" horizontalScrollPolicy="off" verticalScrollPolicy="off">
<mx:Script>
<![CDATA[
import net.air_life.mate.events.*;
private function submitForm():void
{
messageDispatcher.generateEvent();
}
private function handleResult(text:String):void
{
currentState='response';
display.text = text;
}
private function handleFault(text:String):void
{
currentState='response';
display.text = text;
display.styleName='error'
}
>
</mx:Script>
<mate:Dispatcher id="messageDispatcher" generator="{MessageEvent}" type="{MessageEvent.GET}">
<mate:eventProperties>
<mate:EventProperties name="{inputName.text}"/>
</mate:eventProperties>
<mate:ServiceResponseHandler result="handleResult(event.result.text)"
fault="handleFault(event.fault.faultString)"/>
</mate:Dispatcher>
<mx:states>
<mx:State name="response">
<mx:AddChild position="lastChild">
<mx:Text id="display" styleName="message" />
</mx:AddChild>
</mx:State>
</mx:states>
<mx:HBox>
<mx:Label text="あなたのお名前を入力してください:"/>
<mx:TextInput id="inputName" enter="submitForm()"/>
<mx:Button label="送信" click="submitForm()"/>
</mx:HBox>
</mx:Panel>
3. イベントマップを作る。
src/net/air_life/mate/maps/MainEventMap.mxml
<?xml version="1.0" encoding="utf-8"?>
<EventMap xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns="http://mate.asfusion.com/">
<mx:Script>
<![CDATA[
import com.asfusion.mate.core.*;
>
</mx:Script>
</EventMap>
4. メインアプリケーションファイルにイベントマップを含める。
src/MateHelloWorld.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
xmlns:view="net.air_life.mate.views.*"
xmlns:maps="net.air_life.mate.maps.*">
<!-- Styles -->
<mx:Style source="assets/styles/main.css"/>
<!-- Event Maps -->
<maps:MainEventMap/>
<!-- Views -->
<view:MessagePanel/>
</mx:Application>
5. カスタムイベントを作る。
src/net/air_life/mate/events/MessageEvent.as
package net.air_life.mate.events
{
import flash.events.Event;
[Bindable]
public class MessageEvent extends Event
{
public static const GET:String = "getMessageEvent";
public var name:String;
public function MessageEvent(type:String, bubbles:Boolean=true, cancelable:Boolean=true)
{
super(type, bubbles, cancelable);
}
}
}
6. イベントをディスパッチするようにする。
src/net/air_life/mate/views/MessagePanel.mxml
private function submitForm():void {
messageDispatcher.generateEvent();
}
.....
<mate:Dispatcher id="messageDispatcher" generator="{MessageEvent}" type="{MessageEvent.GET}">
<mate:eventProperties>
<mate:EventProperties name="{inputName.text}"/>
</mate:eventProperties>
<mate:ServiceResponseHandler result="handleResult(event.result.text)"
fault="handleFault(event.fault.faultString)"/>
</mate:Dispatcher>
.....
<mx:Button label="送信" click="submitForm()"/>
7. イベントマップにイベントをリッスンするイベントハンドラを追加する。
src/net/air_life/mate/maps/MainEventMap.mxml
<?xml version="1.0" encoding="utf-8"?>
<EventMap xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns="http://mate.asfusion.com/">
<mx:Script>
<![CDATA[
import com.asfusion.mate.core.*;
import net.air_life.mate.events.*;
>
</mx:Script>
<EventHandlers type="{MessageEvent.GET}">
</EventHandlers>
</EventMap>
8. イベントハンドラブロック内でアクションが実行されるようにする。(サーバのサービスを呼ぶなど)
src/net/air_life/mate/maps/MainEventMap.mxml
<?xml version="1.0" encoding="utf-8"?>
<EventMap xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns="http://mate.asfusion.com/">
<mx:Script>
<![CDATA[
import com.asfusion.mate.core.*;
import net.air_life.mate.events.*;
>
</mx:Script>
<EventHandlers type="{MessageEvent.GET}">
<RemoteObjectInvoker destination="helloWorld"
endpoint="@ContextRoot()/messagebroker/amf"
method="sayHello" arguments="{event.name}"
showBusyCursor="true">
<resultHandlers>
<ServiceResponseAnnouncer type="result" />
</resultHandlers>
<faultHandlers>
<ServiceResponseAnnouncer type="fault"/>
</faultHandlers>
</RemoteObjectInvoker>
</EventHandlers>
</EventMap>
9. 5から8の繰り返し。
あとはイベントを追加するごとに5から8を繰り返し追加していきます。
Hello Worldはシンプルなので、9は無しで終了。
手順には抜けてましたが、FlexクライアントとBlazeDS間で受け渡すVOのソースも載せておきます。
src/net/air_life/mate/vos/Message.as
package net.air_life.mate.vos
{
[RemoteClass(alias="net.air_life.vos.Message")]
[Bindable]
public class Message
{
public var text:String = "";
}
}
最終的にはプロジェクトの構成はこのようになりました。

これでMateを使ったHello Worldが完成!
今回作ったソースコードはこちらで右クリック-ソースの表示より。
http://f.air-life.net/samples/mate/HelloWorld/
なお、Hello Worldを返してくれるサービスはBlazeDS上に構築し、RemoteObjectを使っているため、TomcatやWebLogicなどのアプリケーションサーバが必要となります。
下記のサイトからBlazeDSが配備済みのTomcat(Turnkey)をダウンロードし、今回紹介したソースコードをビルド、デプロイすることで動作確認を行えます。
冒頭でも述べたように、イベントハンドラ、イベントマップなどのMateの要素は次回以降触れていくことにします。
Cairngormの概要図
続いて、ちょっと嫌いになってきたCairngormの概要図も。
Farata Systems >> Our new book:” Enterprise Flex. Best Practices”
http://flexblog.faratasystems.com/?p=335
cairngormdocsと一緒にご覧あれ。
Cairngorm diagram - download area
http://www.cairngormdocs.org/cairngormDiagram/index.html
Farata Systems >> Our new book:” Enterprise Flex. Best Practices”
http://flexblog.faratasystems.com/?p=335
cairngormdocsと一緒にご覧あれ。
Cairngorm diagram - download area
http://www.cairngormdocs.org/cairngormDiagram/index.html
PureMVCの概要図
先のMateの概要図と同じくFarata SystemsにPureMVCのものもあったので紹介しておきます。
これを見る限りPureMVCって複雑な印象を受けます。
Farata Systems >> PureMVC diagram
http://flexblog.faratasystems.com/?p=345
これを見る限りPureMVCって複雑な印象を受けます。
Farata Systems >> PureMVC diagram
http://flexblog.faratasystems.com/?p=345
Mate Flex Frameworkの概要図
Mateのページにもありましたが、Farata SystemsのサイトにMateの概要図が描かれていました。
Farata Systems >> Mate Flex Framework
http://flexblog.faratasystems.com/?p=342
Farata Systems >> Mate Flex Framework
http://flexblog.faratasystems.com/?p=342
2008/07/08
ディープリンクでちょっと失敗
とあるプロジェクトでFlex3で追加されたディープリンクを使ってるんだけど、そこでちょっと失敗しました。
ちなみにディープリンクの解説はこちら。
ディープリンクについて
http://livedocs.adobe.com/flex/3_jp/html/help.html?content=deep_linking_2.html
ブラウザのアドレスバーからコピーすれば問題ないんだけど、「これを使ってね」というようにプログラム側でディープリンクのURLを作っている部分で問題がありました。
ちなみにこんな感じで作ってました。
しかし、このコードでは
というように、ある条件のときに#が一つ余計についてしまうことがあったのです。
そのある条件っていうのはこちら。URLの最後に#を付けてアクセスした場合。
IBrowserManagerのプロパティbaseを見ると↓こう説明されていて#は入らないと思ったのにな・・・。
http://livedocs.adobe.com/flex/3_jp/langref/mx/managers/IBrowserManager.html#base
んー、何か間違ったかな。
ちなみにディープリンクの解説はこちら。
ディープリンクについて
http://livedocs.adobe.com/flex/3_jp/html/help.html?content=deep_linking_2.html
ブラウザのアドレスバーからコピーすれば問題ないんだけど、「これを使ってね」というようにプログラム側でディープリンクのURLを作っている部分で問題がありました。
ちなみにこんな感じで作ってました。
var url:String = BrowserManager.getInstance().base + "#" + URLUtil.objectToString(fragment, "&");
しかし、このコードでは
http://hoge.air-life.net/flexapp/##id=1000
というように、ある条件のときに#が一つ余計についてしまうことがあったのです。
そのある条件っていうのはこちら。URLの最後に#を付けてアクセスした場合。
http://hoge.air-life.net/flexapp/#
IBrowserManagerのプロパティbaseを見ると↓こう説明されていて#は入らないと思ったのにな・・・。
http://livedocs.adobe.com/flex/3_jp/langref/mx/managers/IBrowserManager.html#base
ブラウザのアドレスバーに表示されている現在の URL の「#」より前の部分。
んー、何か間違ったかな。
2008/07/07
Google技術講演会 in 京都行ってきたよ
楽しみにしていたGoogle技術講演会 in 京都(Google Tech Talk)行ってきたよ。
交流会がTech Talkの前後にあったんだけど、そこでの会話が良かった。
私にとってはとても有益な情報交換となったと思う。
似たような問題に遭遇してる人はやっぱりいるんだなーと、しみじみ感じた。
それとビックリしたのはFxUG(Flex User Group)のメンバーとの遭遇率の高さ。
まず、受付で並んでいて遭遇、会場に入って遭遇、周りを見渡してまた遭遇、
Tech Talkを聴いていて、前席の人に見覚えあるなーと思っていたらやっぱり、
という感じで各所で出会った。
今日のイベントで沢山の出会いがあったのはFxUGの勉強会に参加したおかげだと思う。
出会ったみんなに感謝!

交流会がTech Talkの前後にあったんだけど、そこでの会話が良かった。
私にとってはとても有益な情報交換となったと思う。
似たような問題に遭遇してる人はやっぱりいるんだなーと、しみじみ感じた。
それとビックリしたのはFxUG(Flex User Group)のメンバーとの遭遇率の高さ。
まず、受付で並んでいて遭遇、会場に入って遭遇、周りを見渡してまた遭遇、
Tech Talkを聴いていて、前席の人に見覚えあるなーと思っていたらやっぱり、
という感じで各所で出会った。
今日のイベントで沢山の出会いがあったのはFxUGの勉強会に参加したおかげだと思う。
出会ったみんなに感謝!

2008/07/06
Flash MagazineのMate紹介記事
Flash MagazineでMate Flex Frameworkが紹介されてます。
Mateの必要性やドキュメント&サンプルソースコード(リンクだけど)、Mateがどんなコンポーネントで構成されているかなどが紹介されてました。
英語なので読むのしんどい。
Mate: Event driven framework for Flex
http://www.flashmagazine.com/Reviews/detail/mate_event_driven_framework_for_flex/
Mateの必要性やドキュメント&サンプルソースコード(リンクだけど)、Mateがどんなコンポーネントで構成されているかなどが紹介されてました。
英語なので読むのしんどい。
Mate: Event driven framework for Flex
http://www.flashmagazine.com/Reviews/detail/mate_event_driven_framework_for_flex/
2008/07/03
Mateとは
Mate(マテ)はAsFusion社で開発されているFlexフレームワークです。
「タグベース」「イベント駆動」であるという特徴があります。

タグベースのFlexフレームワークであり、ActionScriptをガリガリ書くようなActionScriptフレームワークではありません。
現在はAlphaであるが社内では既に第4イテレーションに入るほど長く利用されてきました。
Mateはイベントマップ(Event Map)と呼ばれる「イベント」とそれに対してどういう「アクション」を実行するかを示すマッピング定義(Event Handlers)を提供します。
イベントハンドラ(Event Handlers)内ではメソッド、コマンド、Webサービス、HTTPサービス、リモートオブジェクトを呼び出すなどを行えます。
Mateでは、以下のハンドラを提供しており、それぞれの用途によって使い分けて使用します。
なお、ユーザが独自に定義したハンドラを利用することは可能です。
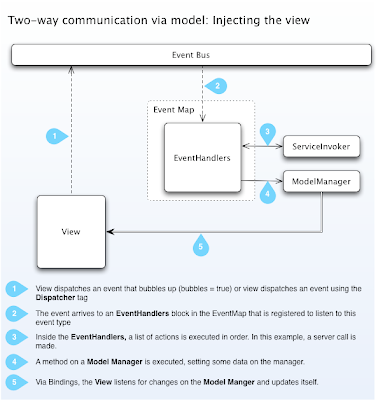
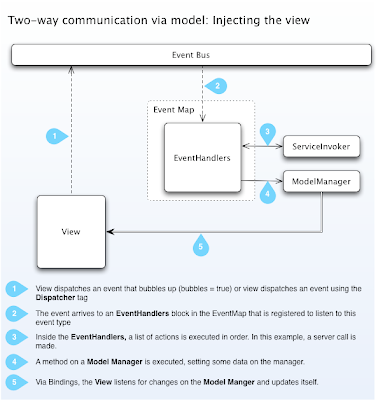
次にビュー、イベントマップ、イベントハンドラらの関係の一例を紹介します。
Two-way communication via model: Using view injection

この図では下記の流れを表しています。
他にも図で流れが紹介されていますので、興味がある方はこちらもご覧ください。
Mate Diagrams
今回は以上で。
「タグベース」「イベント駆動」であるという特徴があります。

タグベースのFlexフレームワークであり、ActionScriptをガリガリ書くようなActionScriptフレームワークではありません。
現在はAlphaであるが社内では既に第4イテレーションに入るほど長く利用されてきました。
Mateはイベントマップ(Event Map)と呼ばれる「イベント」とそれに対してどういう「アクション」を実行するかを示すマッピング定義(Event Handlers)を提供します。
イベントハンドラ(Event Handlers)内ではメソッド、コマンド、Webサービス、HTTPサービス、リモートオブジェクトを呼び出すなどを行えます。
Mateでは、以下のハンドラを提供しており、それぞれの用途によって使い分けて使用します。
- MethodInvoker
- CommandInvoker
- EventAnnouncer
- WebServiceInvoker
- HTTPServiceInvoker
- RemoteObjectInvoker
- ObjectBuilder
- DataCopier
- StopHandlers
- InlineInvoker
- ResponseAnnouncer
なお、ユーザが独自に定義したハンドラを利用することは可能です。
次にビュー、イベントマップ、イベントハンドラらの関係の一例を紹介します。
Two-way communication via model: Using view injection

この図では下記の流れを表しています。
- ビューがイベントをディスパッチする。
- イベントがイベントマップのイベントタイプに対応したハンドラに届く。
- ハンドラで定義されているサービス呼び出し(HTTPサービスなど)のアクションが実行される。
- ModelManagerのメソッドが実行され、サービス呼び出しの戻り値がセットされる。
- ModelManagerの変化や更新はバインディングによってビューに伝わる。
他にも図で流れが紹介されていますので、興味がある方はこちらもご覧ください。
Mate Diagrams
今回は以上で。
Mate Flex Framework
最近注目しているFlexのフレームワークであるMateについて、何度かにわけてメモっていこうと思います。
参照元はMateのサイトにあるドキュメンテーションにします。
内容としては、こんな感じにしていく予定です。
予定なので変更はもちろんありえます。
Mateに興味のある方、いろいろ情報をもらえると助かります。
最近はInfoQのこちらの記事で紹介されていました。
まずはこちらを読むことをおすすめします。
注目されるMate Flex FrameworkのAlpha版
http://www.infoq.com/jp/news/2008/06/mate-flex-framework-alpha
参照元はMateのサイトにあるドキュメンテーションにします。
内容としては、こんな感じにしていく予定です。
予定なので変更はもちろんありえます。
- Mateって?
- イベントマップ(Event Map)とは
- イベントハンドラ(Event Handlers)とは
- Mateで提供されるハンドラ
- Mateの振る舞い
- MateとCairngormの比較
- Mateプロジェクトの作り方
- Mateプロジェクトを作ってみる
- Mateのデバッグ
- あとは未定
Mateに興味のある方、いろいろ情報をもらえると助かります。
最近はInfoQのこちらの記事で紹介されていました。
まずはこちらを読むことをおすすめします。
注目されるMate Flex FrameworkのAlpha版
http://www.infoq.com/jp/news/2008/06/mate-flex-framework-alpha
登録:
コメント (Atom)