2/2(土)にとても自由なハッカソンが開催されたのでそれに参加してきました。
参加者は7人くらいと少なかったこともあり、短い時間ではありましたが落ち着いて開発することができました。
ハッカソンの最後にあったプレゼンタイムでは、上記スクリーンショットのように、ChontentEditableを使ってGoogleの検索結果画面を編集し、スライド代わりにしました。
私はCoffeeScript(JavaScript)でChrome拡張を2つ作ったので、ここで紹介しておきます。
ChontentEditable
これはChromeで表示中のページを編集できるようにするChrome拡張です。
やっていることは簡単で、ボタンをポチッと押したらhtmlタグにcontenteditable属性を付与/削除して、テキスト編集モードのON/OFFを切り替えられるようにしています。
てっきりアプリのデモだけかと思ったら、前の発表者の方々が自己紹介〜いろいろスライドを作ってたので、即席で作りましたがChontentEditable拡張のデモにもちょうど良い感じになりました。
java2yuml
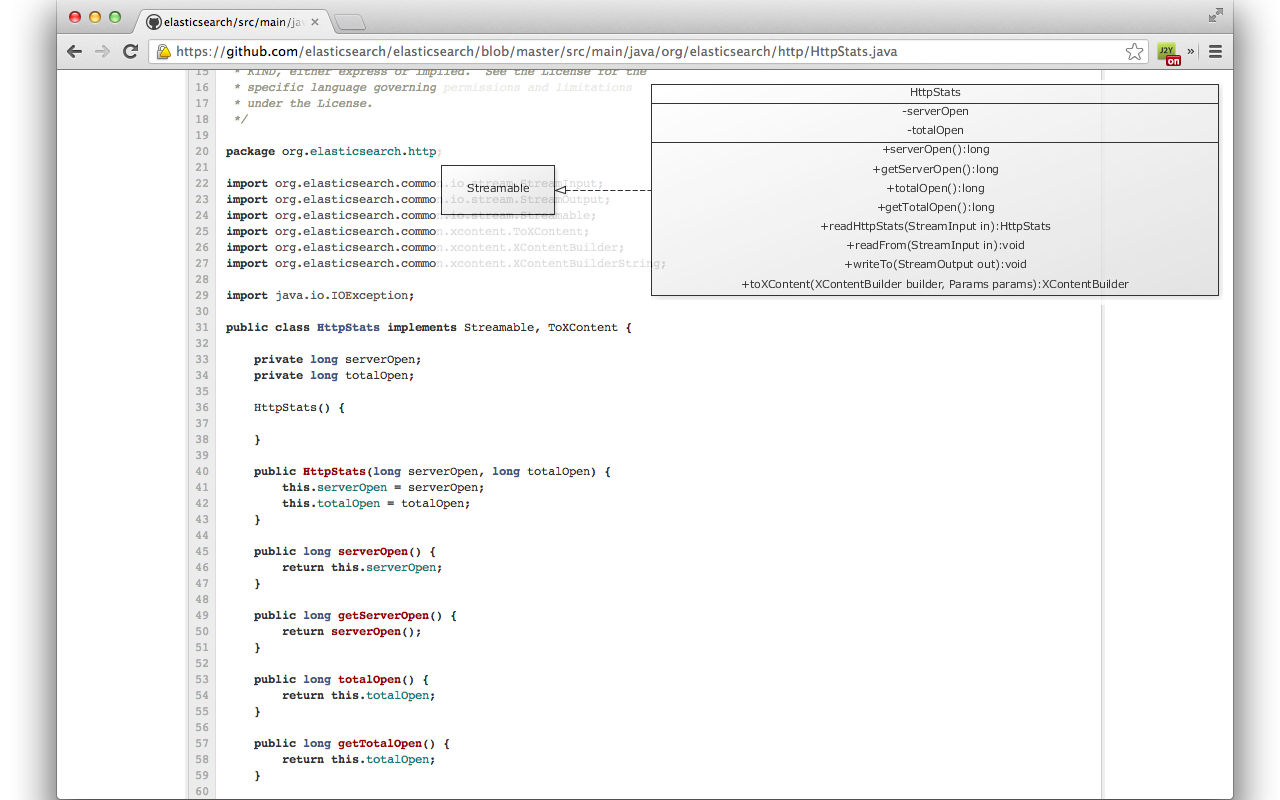
これは以前、某CV社にいた時に作ったjava2class拡張をベースに、yUMLを用いてクラス図を表現したChrome拡張です。
GitHubやBitbucket, Google Code HostingでJavaのソースコードを読んでいるときに、右上にそっとコード解析結果からクラス図を表示して、コードの理解を助けてくれます。
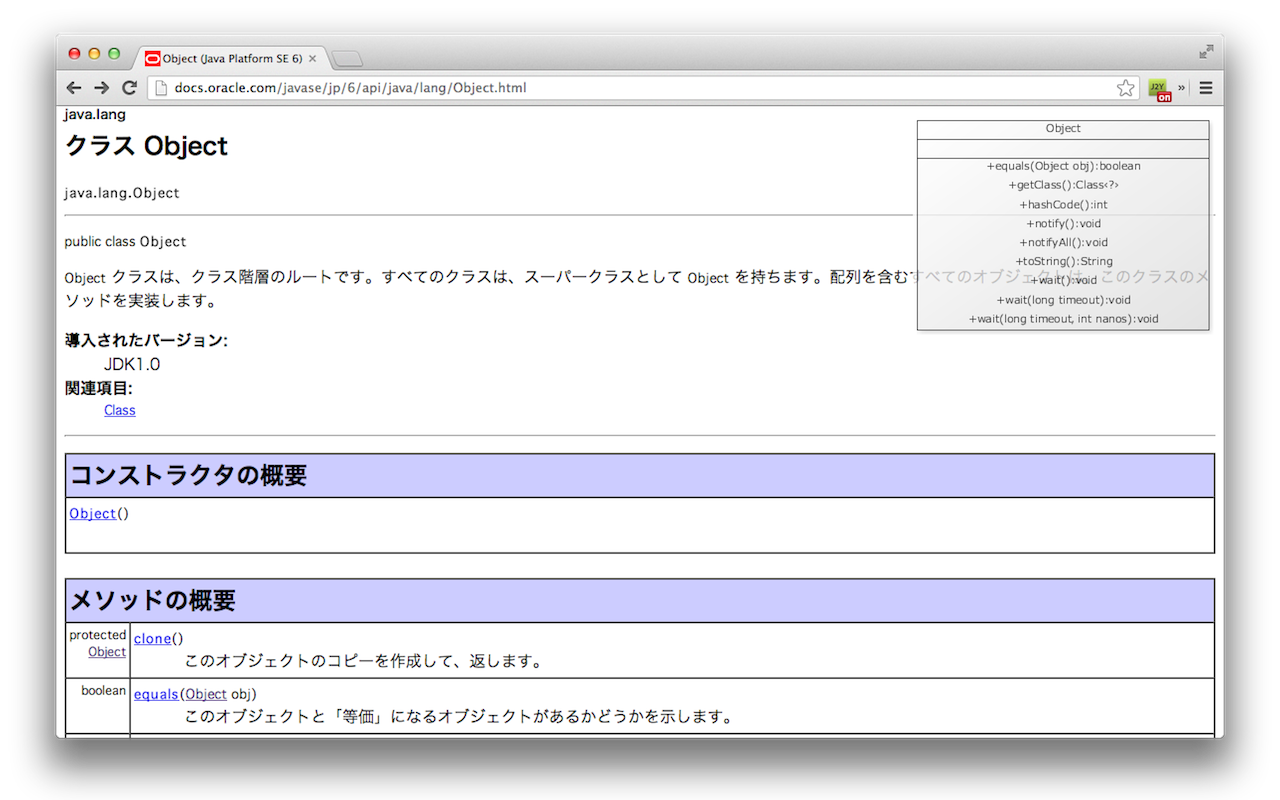
JavaDocを見ているときはJavaDocのHTMLをパースして、クラス図を同様に表示してくれます。
しかし、これにはちょっと欠陥があってフィールドやメソッド数が多いとyUMLに渡すURL文字列が長くなり過ぎて、正常にクラス図が作れないようです。
(502 Bad Requestとレスポンスが返ってきます)
今のところは程よいサイズのクラス限定対応になっています。
yUMLはこちらを参考に。
最近、Chrome拡張やastahプラグインばかりを作っていたので、そろそろWebサービスやタブレット用アプリの開発に戻りましょうかねぇ。
やっぱりもくもく開発するハッカソンは楽しいイベントですね。



0 件のコメント:
コメントを投稿